Are you searching for the best WordPress plugin for file uploads? Accepting files for upload is a great way to receive attachments such as PDFs, spreadsheets, images, and signed documents, among others.
With this post, we'll look at the
most popular form builder with a file upload option - ARForms, along with some
suggestions for accepting various types of files from visitors.
Are files allowed to be uploaded with WordPress Forms?
Files can be uploaded to WordPress
websites by users. A form with a file upload field on your website is the
easiest way to do this.
Standard uploads are limited to certain
file types. You can use a plugin to allow your visitors to upload additional
file types than WordPress provides by default if you get an error message when
they try to upload.
We'll look at the form creator that
allows you to upload files. Let's look at the best WordPress form builder right
now.
While several WordPress form creator
plugins are available, ARForms offers the most advanced features. You can use
this form plugin to make WordPress file upload forms easily.
You can upload single or multiple files
to your forms with ARForms. The form doesn't require HTML to be pasted on your
site, and you can choose the files you want to use from your device storage.
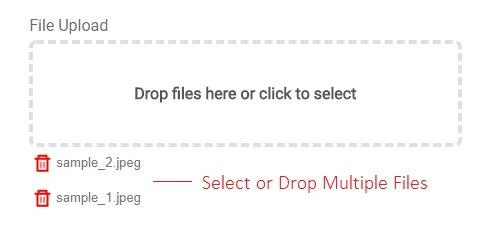
You can see how the demo of ARForms
looks in the following image:

These features are essential:
● Uploading files with drag and drop
As well as you, your visitors will appreciate how easy the
plugin is to use. By simply dragging a file into the upload field of the form,
they can submit it.
●
At a time you can upload more
than one file:
Using the file upload field options, you can allow users to upload multiple files. With Multiple File Upload, you can choose multiple files at a time and drop them (if Droppable Areas are enabled).

●
Simple to use
The user experience is excellent due to the simple interface.
Adding the upload field to your form is as simple as dragging and dropping.
●
Adjustable size of the files
Any new form you create can be set to accept a maximum file
size or custom file size.
●
Can Set File Limits
Your visitors shouldn't be able to upload too many files to your site if you set a limit on their filing.

●
Forms that use AJAX
Using AJAX, file uploads can be accepted without reloading
the page.
●
Multiple purposes
You need a contact form plugin to create custom and primary
forms on your website. The plugin provides extensive functionality to make any
form with additional fields, such as file upload.
●
The adjustment of the file
type
Choose which file types visitors are allowed to upload; this
plugin accepts many file types, including 3g2, 3gp23gp, 3gppavi, doc,docm,
docx, flac, flv, gif, mp3, m4a, m4b, mp4, m4v, mpeg, mpg, pdfm, png, pot, pps,
ppt, pptx, wav, webm, xls, xlt, xlw, xlsb, xlsm, xlsx, mid, midi, mov, qt, jpg,
jpeg, jpe, most of all type of files.
●
Can crop an image file if
option is enabled
A user can crop or rotate the submitted image by enabling this option. When you allow crop & rotate the image from the field option, you will get a crop & turn image choice on the front side of every picture you upload, as seen in the screenshot. A crop & rotate image popup model will appear once you upload an image from a file upload field.
If you want to crop the picture, click the crop image button,
which will bring up the crop area selection box, where you may manage the
region of the image that will be cropped.
To rotate an image, select it and click the rotate image button. After you've finished cropping and rotating, click the "Done" button to complete your assignment.
You can also use the reset option to restore the image to its
original size.
Only the Ajax Form Submission Type will have the Crop & Rotate image option. Crop and rotate images will only be available for.jpg,.jpeg, and.png files.
The Crop & Rotate image option will be disabled
automatically if the 'Enable Multiple File Upload' option is checked.
●
Forms comes with conditional
logic feature
Depending on previous selections, different fields will be
shown or hidden. You can hide the upload area until it is needed to keep forms
clutter-free. This is the magic of conditional logic.
●
Attachment of files with emails
Just Drag and drop the
file into an email to attach it.
●
Features of the GDPR
Add a GDPR agreement to your file upload forms in a few
seconds.
●
Widely recognised
ARForms is a well-known WordPress plugin that is
extensively used and regarded as one of the best.
For now, we'll wrap up
It's as simple as that! We expect
this article has assisted you in finding the proper form maker with the file
upload option for your specific needs.
Why don't you get started now? You can
get started right now with the most powerful WordPress forms plugin. ARForms is
the best form plugin for file upload options and many other features. If so,
you can try ARForms lite, or ARForms paid version with its full features.



If you have any doubt related this post, let me know